ブログで記事を書くとき、記事の内容を伝えやすくするために本文内に画像を入れる方は多いと思います。でも、PixAI.Art等の画像生成AIで作った画像をはてなブログに貼ろうとしたけど、うまく反映されなかったなんていう方もいらっしゃるのではないでしょうか。何か設定が間違っていたのではないかと不安になることもあるかもしれません。
安心してください。私もその壁にぶち当たりました。でも、打開できました。今回はその打開方法をご紹介します。
原因
まずは、はてなブログに画像を貼ろうとしたときに画像ファイルを選んだはずなのに反映されない原因について、ご説明します。
その原因は、対応してない形式のファイルだからです。十中八九そうだと思います。はてなブログのヘルプページには、
"はてなブログから投稿できる画像ファイルの形式は、JPEG、GIF(アニメーションGIFを含む)、PNGのいずれかです。1枚で、長辺が10,000pxかつファイルサイズが10MBまでの画像に対応しています。"
と、記載されておりました。(引用元:はてなブログ ヘルプ - はてなフォトライフを使う)
ところが、画像生成AIアプリケーションが出力するファイル形式は、JPEGやGIFやPNGではないことがあるのです。例えば、私が愛用しているPixAI.Artの場合ですと、

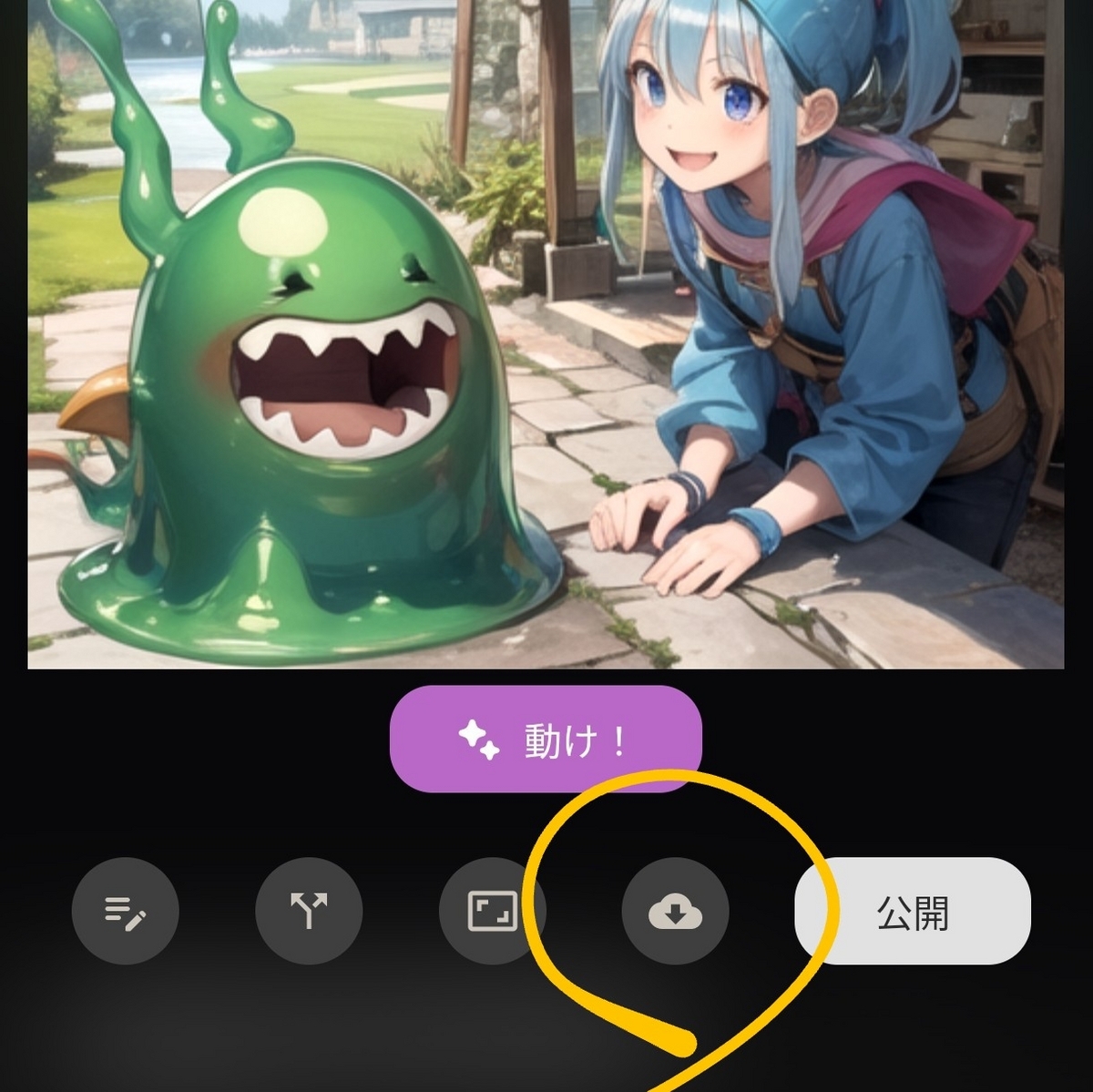
画像が生成されたあとの画面で、雲と下矢印のマーク(オレンジ色で丸した部分)を押すと画像を保存することができますが、そうやって保存した画像は【.webp】という拡張子のファイルになります。WebP(ウェッピー)というGoogleが開発した画像フォーマットです。つまり、JPEGやGIFやPNGではないから、記事に貼り付けても内容に反映されないのです。
どうすればはてなブログに載せることができるようになるか
では、WebPでできてしまった画像をどうすればはてなブログの記事に載せることができるようになるかをご説明します。
簡単に言うと、「WebPからJPEGやPNGに直せばいい。」ということになります。
方法は色々ありますが、パソコンやスマートフォンでは変換サービスやソフトウェアやアプリを使えばJPEGやPNGに変換できます。
Androidで簡単に変換する方法
変換サービスを利用したり、新たにアプリをダウンロードするのは少し面倒臭いという方は、パソコンやスマートフォンにはじめから入っている基本ソフトウェア,アプリで乗り切りましょう。
私は現在、Android13のスマートフォンを使っております。Android13のスマホで変換する方法を写真付きでご説明します。
手順1:フォトアプリを開く
フォトという写真を見るアプリを開きます。フォトというアプリは、こんな赤,青,緑,黄色の羽根の風車のようなアイコンです。↓

手順2:ブログに使う画像を選択する
フォトアプリを開くと自分の取った写真がたくさん並んで出てきます。その中からブログで使う画像を選びます。載せる予定だった画像が出てこない場合は、画面下部の【ライブラリ】を押してください。

スマホのカメラで撮影した写真以外の画像が収納されているフォルダが表示されます。フォルダを開いて載せる予定の画像を探して選択してください。
手順3:画像の編集画面を開く

画像の表示ができたら、画面下部にある編集を押します。
手順4:補正を選択する

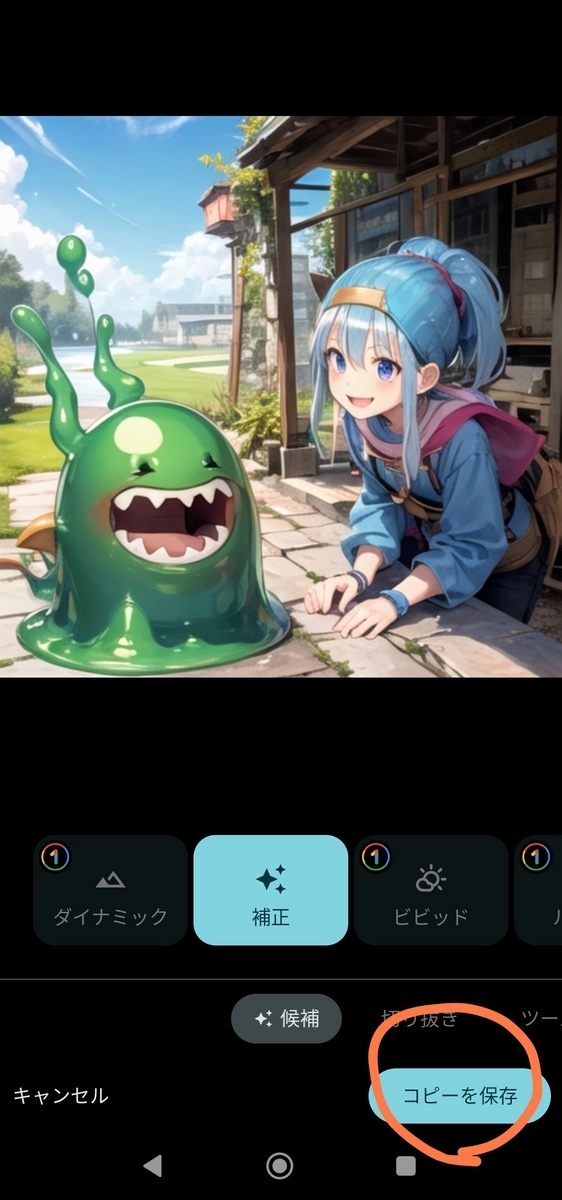
編集画面になりましたら、少しだけ画像を編集します。ここでは、簡単に画像がきれいに補正される【補正】マークを押します。画面下部にある3つの手裏剣のようなマークです。別に絶対に【補正】である必要はありません。ご自身の都合に合わせて編集してください。補正を選択した場合は、当然の事ながら若干色合いが元の画像から変わります。少しだけきれいな色合いなるので前向きに捉えてください。
手順5:コピーを保存を選択する

補正されたら画面右下の【コピーを保存】を押してください。これで、はてなブログでも使うことができるJPEG形式で保存されます。拡張子は【.jpg】になっております。
まとめ
いかがでしたでしょうか。そんなに複雑ではないんじゃないかと思います。これでPixAI.Artで生成した画像を、はてなブログに掲載することができるようになったはずです。下の画像は、私が実際にPixAI.Artで作った画像を上記の方法でJPEGに変換したものです。皆様も是非、試してみてください。

今回はだいぶAndroidユーザーびいきな説明だったのではないかと自分でも思いますが、今後余裕ができたらパソコンやiPhoneでの方法もご紹介したいです。
更新履歴
- 2024年1月22日:タグを追加
- 2024年4月17日:冒頭の内容を追記,記事の概要を追記,SNS向けタイトルを変更,タグを#注釈から#画像に変更
 Ink v3
Ink v3 Abstract v2
Abstract v2 Anime v2
Anime v2 Comic
Comic Throwback
Throwback Street Art
Street Art

 Anime v2
Anime v2 Street Style
Street Style








