私はPixAI.Art(以後PixAIと記載します。)という画像生成AIサービスを使って、AIに画像を作ってもらうことを楽しんでおります。
生成を繰り返しているうちに少しずつパラメーターのいじり方もわかってきましたが、まだまだ理解していないこともたくさんあります。感覚ではわかっているけど、正確には理解していない部分は多いです。この記事を読んでくださっている方の中にも、PixAIに限らず日常の中で、感覚ではわかっているけど正確には理解していないことって、何かしら思い当たるものがあるのではないでしょうか。
それで、少しでも理解を深めたいという気持ちから、PixAIの関連書籍やガイドブックを探してみたこともあります。(その時の記事はこちらをご覧ください。→『PixAI.Artに関連する書籍の有無の調査』)結果としては本は見つからなかったので、今も自分で色々と生成を試しながら理解を深めようとしております。自分で試してわかったことは他の利用者の方にも共有したほうが良いのかなとも思います。
そこで今回は、PixAIでの画像生成時に出てくるSampling Stepsについて少し調べてみたので、それをご紹介致します。

Sampling Stepsの画像に与える影響
まず、このSampling Stepsという項目は、その数値をいじると画像にどのような影響が出てくるのかをご紹介します。
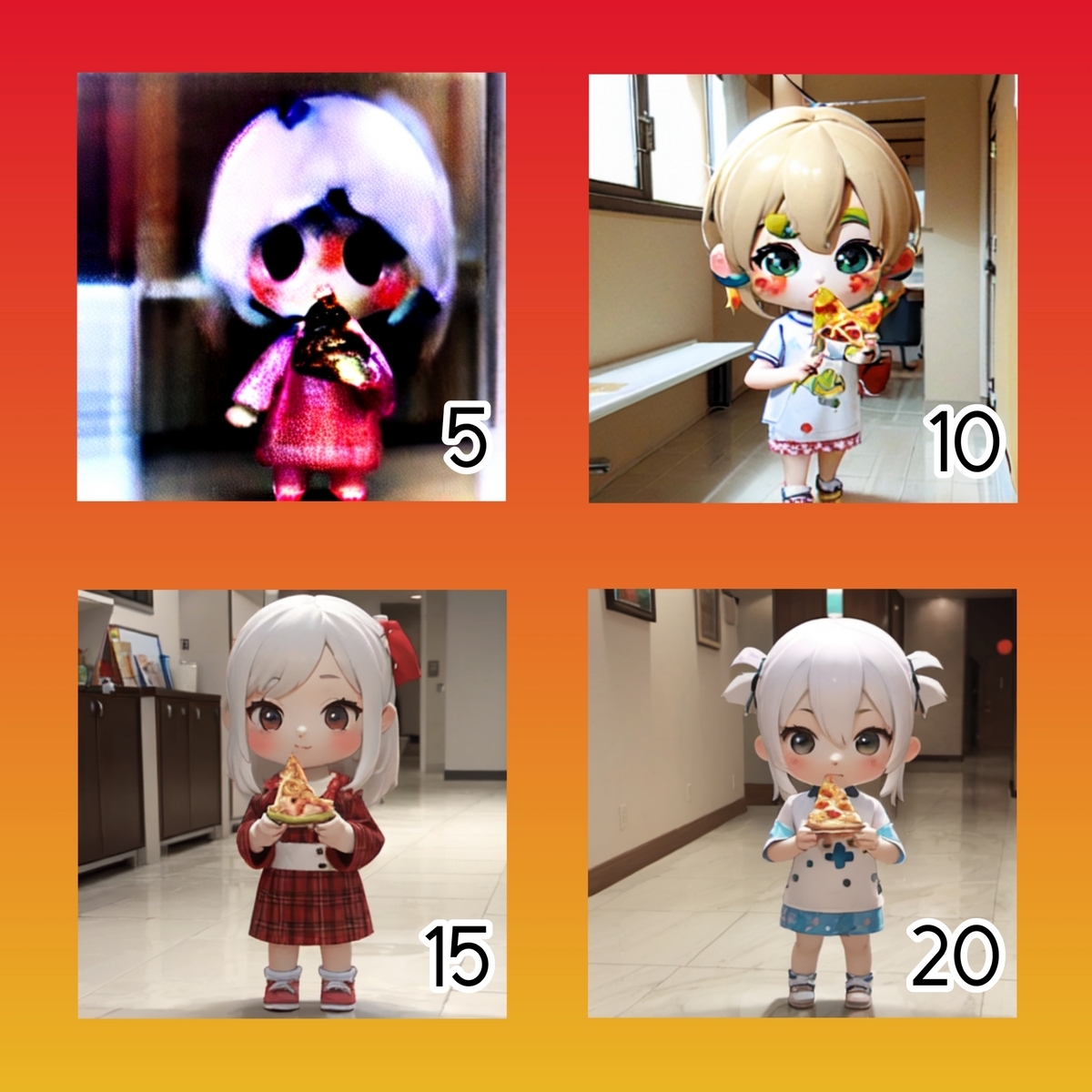
 《図1:Sampling Steps比較》
《図1:Sampling Steps比較》
図1の4つの画像はSampling Stepsの値以外は全く同じ条件で生成したものです。具体的には以下のようにオーダーしました。
・モデル:Midsummer
・LoRA:Bud game art style loRa(比重:0.7)
・プロンプト:a girl is eating a piece of pizza in the hospital, BUD game, 3D, chibi, aesthetic, cute
・ネガティブプロンプト:worst quality, large head, low quality, extra digits, bad eye, EasyNegativeV2, ng_deepnegative_v1_75t
・Sampling Steps:(図1)内のそれぞれの画像の右下の数値
・Sampling Method:DPM++ 2M SDE Karras
・CFG Scale:7.0
・縦横比:426 x 426
病院でピザを食べる少女の画像をオーダーしたのですが、左上の画像のようにSampling Stepsが5のときは、なんだかホラーな画像になっております。Sampling Stepsが10の場合の右上の画像も5のときよりはだいぶましですが、よく見ると少女の顔がピザっぽくなっております。Sampling Steps15や20のときの下の2つの画像は、私が意図した通りになりました。
私は、Sampling Stepsとは、画像を生成する際のノイズを除去する回数と認識しております。なので、その値が低いと、変な画像が出来上がってしまいます。ノイズ除去の回数にピンと来ないと場合、次のように想像してみてはいかがでしょうか。木彫りの熊を彫る職人さんが、熊を彫るためにノミを入れる回数。正確な説明ではないかもしれませんが、結構イメージが湧くのではないかと思います。
木彫りの熊っていうのは、北海道旅行でよく目にするやつです。熊が鮭を咥えているもチーフが多いです。(図2参照)
 《図2:木彫りの熊の写真(出典:photo AC - 木彫りの熊 白バック)》
《図2:木彫りの熊の写真(出典:photo AC - 木彫りの熊 白バック)》
ノミっていうのは、木工細工や木像を作るときに度々使用される道具です。(図3参照)
 《図3:ノミの写真(出典:Photo AC - 大工道具ノミ)》
《図3:ノミの写真(出典:Photo AC - 大工道具ノミ)》
Sampling Stepsの値が小さいときは、無垢の材木に刃の大きなノミで大雑把にオーダーに近い形を彫るだけです。Sampling Stepsの値を大きくしていくと、ノミを入れられる回数が増えるので、刃のサイズも小さいものに変えていき、精細でリアルな形に彫れる感じです。でも、図1の場合ですと、Sampling Stepsが15の時点で既に画像が安定しております。ここまで来ると、これ以上Sampling Stepsを上げてもあまり変化が無いかもしれません。もう実は完成しているのに、ノミを入れる回数が余計に指定されているから、仕方なくちまちまと手を加えてみるみたいな状態かもしれません。
余談:木彫り熊で例えるならSampling Methodは?
余談ですが、せっかくSampling Stepsを木彫り熊の場合で例えてみたので、Sampling Methodも例えてみます。
Sampling Methodは木を彫るときに使うノミの刃の形状のようなイメージです。PixAIの世界でのノミは、図3の現実のノミのような直線的な刃や丸みを帯びた刃とは違って、その形状が星型や花形,菱形など色々な形があると想像してみてはどうでしょう。変わった形の刃では、ノミを入れる回数を増やしてもなかなか思い通りの造形にならないかもしれません。ただ、自分の想像を超えた独創性が発揮される可能性も秘めております。私の経験では、LMSというSampling Methodは、結構クセがあるので、ここで言うノミの刃の形状がかなり特殊なのだろうと想像しております。(LMSのクセの強さについて書いた記事を読みたい方は、こちらの記事をご覧ください→『Sampling Method:LMSでの独特な現象を克服するヒント』 - https://senisthousand.hatenablog.com/entry/potato)
小数点を含む値はどうなるのか
私は先ほど、Sampling Stepsとは、画像を生成する際のノイズを除去する回数と認識していると申し上げました。では、Sampling Stepsが回数を表す数値であるならば、設定できる数値は、0を含まない正の整数(以降、自然数と表記します。)であるはずだと思いました。そこで、私はPixAI上でSampling Stepsの数値は本当に自然数に限られているのかを調べてみました。
 《図4:Sampling Stepsの設定-20.6》
《図4:Sampling Stepsの設定-20.6》
まずは.、PixAIでの画像生成時に、Sampling Stepsの値の部分を、図4のように20.6という数値を入力して生成してみました。そして、出来上がった画像の詳細を確認してみました。
 《図5:画像生成後の詳細情報画面-20.6》
《図5:画像生成後の詳細情報画面-20.6》
すると、Sampling Stepsの値は図5にあるように初期値の20になりました。どうやら、20.6というオーダーは却下されたように思われます。しかしながら、20.6という値を一回だけ試しただけでは、オーダーが却下されたのか、それも小数点以下が切り捨てられたのかがはっきりしません。なので他の値でも試してみました。20よりも小さい値で小数点以下に0以外の数値を含む数と、21よりも大きい値で小数点以下に0以外の数値を含む数を、適当に選んで試してみました。
 《図6:Sampling Stepsを3.7や37.5にしてみた場合》
《図6:Sampling Stepsを3.7や37.5にしてみた場合》
図6のようにSampling Stepsを3.7や37.5に指定して生成しましたが、画像生成後の詳細情報を確認すると、結局そのオーダーは無視されて20という値になっておりました。考察の通り、Sampling Stepsは自然数でないと設定できないようです。
最小値
それでは、PixAIにおけるSampling Stepsの最小値はいくつなのでしょうか。たぶん1なのだろうなと思いましたが、一応検証してみました。直前に値を20.0にしておいて、そのあと1.0と0を指定して生成オーダーをかけました。
 《図7:Sampling Stepsを1.0に指定したとき》
《図7:Sampling Stepsを1.0に指定したとき》
 《図8:Sampling Stepsを0に指定したとき》
《図8:Sampling Stepsを0に指定したとき》
図7と図8は画像生成後の詳細情報のスクリーンショットの一部です。図7の通り、1.0に指定した場合はちゃんと反映されていて、Sampling Stepsの値は1になっております。しかしながら、図8の通り、0に指定した場合は、オーダーは無視されてSampling Stepsの値は20に戻ってしまいました。
つまり、Sampling Stepsの最小値は1であることがわかりました。
最大値
次は最大値を調べました。調べ方は、とりあえず大きな数を入力してみる方法です。
 《図9:777を入力したスクリーンショット》
《図9:777を入力したスクリーンショット》
図9のように、とりあえず大きな数で縁起の良さそうな777という数字を入力してみました。
 《図10:50.0に補正されたスクリーンショット》
《図10:50.0に補正されたスクリーンショット》
しかしながら、図10のように、777は反映されずに50.0という値に自動的に修正されました。つまり、Sampling Stepsの最大値は50であることがわかりました。
まとめ
まとめますと、PixAIのSampling Stepsは以下のような特徴があることがわかりました。
- 小さ過ぎる値を設定すると、質の悪い画像が出来上がってしまう。
- ある程度まで数値を上げれば、それ以上上げたときと、そんなに画像の質は変わらなくなる。
- 設定できる値は自然数である。
- 設定できる最小値は1である。
- 設定できる最大値は50である。
- 設定する値が大きくなるにつれて、消費するクレジットが増える。これについては以前の記事、『PixAI:画像生成時のクレジット消費について』(https://senisthousand.hatenablog.com/entry/credits)をご覧ください。
以上です。PixAIでは、画像生成時にクレジットを消費します。無駄にクレジットを消費させたくないのであれば、使用するモデルとLoRAとSampling Methodを決めたら、どのくらいのSampling Stepsでまともな画像が生成できるかを、値を変えてみて何度か試してみたほうが良さそうです。















 (出典:写真AC)
(出典:写真AC)





